-
.
Advanced Counter (CountDown, CountUp, Timer) V. 1.0
Se il presente script è di tuo gradimento dai un +1 a questo post
Avanzato sistema di countdown e timer adatto a ogni esigenza, sia quelle semplici che quelle molto complesse.Installazione
L'inserimento dello script sul forum o blog è semplicissimo. Grazie al pannello di gestione script, EasyScript, disponibile per tutti i siti e accessibile da Amministrazione > Funzioni aggiuntive > Script e codici o tramite il link diretto, è sufficiente cercare lo script nell'elenco e cliccare sul pulsante verde "Installa" presente sotto l'anteprima.

Personalizzazione
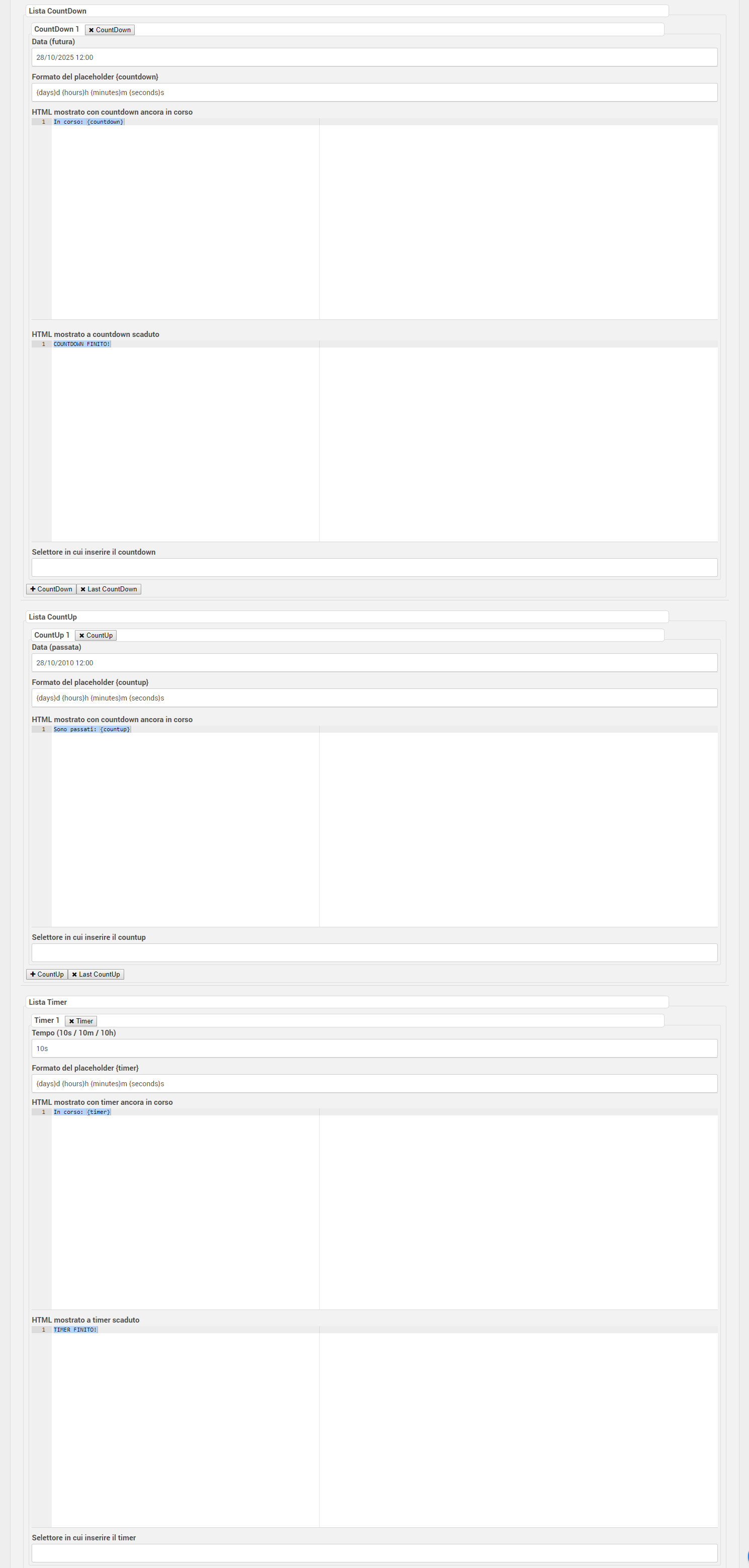
Cliccando sul pulsante "Impostazioni" sarà possibile inserire countdown, countup e timer.
- Countdown: i campi disponibili sono:
- Data (futura): la data in cui terminerà il countdown.
- Formato del placeholder {countdown}: come verrà visualizzato il countdown. Il formato standard è {days}d {hours}h {minutes}m {seconds}s, dove al posto di {days}, {hours}, {minutes}, {seconds} verranno inseriti rispettivamente i giorni, le ore, i minuti e i secondi che mancano al termine del countdown. Un formato alternativo in italiano potrebbe essere {days}giorni {hours}ore {minutes}minuti {seconds}secondi.
- HTML mostrato con countdown ancora in corso: il codice che comparirà quando il countdown è in corso. Di default viene inserito In corso: {countdown}, dove al posto di {countdown} verrà sostituito il countdown nel formato specificato precedentemente. Un esempio alternativo potrebbe essere Mancano {countdown} al Natale!
- HTML mostrato a countdown scaduto: il codice che verrà visualizzato una volta terminato il countdown. Di default viene inserita la scritta COUNTDOWN FINITO!, ma è possibile programmare ad esempio anche la visualizzazione di un'immagine.
- Selettore in cui inserire il countdown: la classe o l'id dell'elemento dove verrà inserito il countdown. Può essere un codice inserito in amministrazione > grafica > codici HTML oppure anche nei post.
- Countup: i campi disponibili sono:
- Data (passata): la data da cui partirà il countup.
- Formato del placeholder {countup}: come verrà visualizzato il countup. È esattamente identico al corrispondente campo in countdown.
- HTML mostrato con countup ancora in corso: il codice che comparirà quando il countup è in corso. È esattamente identico al corrispondente campo in countdown.
- Selettore in cui inserire il countup: la classe o l'id dell'elemento dove verrà inserito il countup. Può essere un codice inserito in amministrazione > grafica > codici HTML oppure anche nei post.
- Timer: i campi disponibili sono:
- Tempo (10s / 10m / 10h): il tempo trascorso il quale il timer avrà termine. Un esempio può essere 70m (ossia 1 ora e 10 minuti).
- Formato del placeholder {timer}: come verrà visualizzato il timer. È esattamente identico al corrispondente campo in countdown.
- HTML mostrato con timer ancora in corso: il codice che comparirà quando il timer è in corso. È esattamente identico al corrispondente campo in countdown.
- HTML mostrato a timer scaduto: il codice che verrà visualizzato una volta terminato il timer. Di default viene inserita la scritta TIMER FINITO!, ma è possibile programmare ad esempio anche la visualizzazione di un'immagine.
- Selettore in cui inserire il timer: la classe o l'id dell'elemento dove verrà inserito il timer. Può essere un codice inserito in amministrazione > grafica > codici HTML oppure anche nei post.

Inserimento manuale
È anche possibile inserire il countdown/countup/timer utilizzando direttamente il codice, dopo aver installato lo script tramite EasyScript. A scelta, aggiungere il seguente codice in Amministrazione => Grafica => Codice HTML => ovunque vogliate il timer oppure in un qualsiasi post nel forum:
HTML<div style="display:none" class="ffb_countdown" date-type="countdown" date-time="28/10/2020 12:00" date-format="{days}d {hours}h {minutes}m {seconds}s">
<div class="ffb_countdown_inprogress">In corso: {countdown}</div>
<div class="ffb_countdown_end">COUNTDOWN FINITO!</div>
</div>Configurazioni basilari
Modificando il parametro date-type è possibile scegliere tra countdown, countup e timer. Nel secondo caso il div ffb_countdown_end non è necessario. Per definire la data e l'ora di fine del countdown, è possibile modificare il valore di date-time. Il formato immesso deve essere dd/mm/yyyy hh/mm. E' anche possibile inserire un timer invece di un countdown sostituendo al valore di date-time un valore numerico che indica la quantità di ore/minuti/secondi seguita dall'apposita unità di misura. Valori possibili sono ad esempio: 10s, 5m, 1h.Non è possibile utilizzare diverse unità di misura. Il timer inizierà a contare da quando l'utente ha effettuato l'accesso alla pagina. Questo apre possibilità come creare discussioni con contenuto visibile solo dopo un tot di tempo che la discussione è stata aperta (attenzione: citando il messaggio sarebbe comunque possibile scoprire il codice inviato).
Nell'elemento HTML che hai inserito nel codice precedente, ci sono due div. Il primo, con classe ffb_countdown_inprogress, sarà il div mostrato quando il countdown/countup/timer non è scaduto. Il secondo, con classe ffb_countdown_end sarà il div mostrato quando il countdown/timer è giusto al termine. In questi due div è possibile inserire il token {countdown} che mostrerà il conto alla rovescia (ovviamente è possibile anche inserire qualsiasi altro tipo di testo).
Tramite date-format invece è possibile cambiare il testo con cui verrà rimpiazzata il token {countdown}.Configurazioni avanzate
È possibile avviare un timer o un countdown anche con un codice javascript (non nei post). Questo può essere molto utile in quanto dona allo script molte più potenzialità della configurazione basilare. Esempio di creazione di un countdown con javascript (codice da inserire dopo aver importato lo script esterno!):CODICE<script>
FFB_CountDown.init('28/10/2020 12:00', '{days}d {hours}h {minutes}m {seconds}s', ['In corso: {countdown}', 'COUNTDOWN FINITO!']);
</script>
Il primo parametro della funzione corrisponde al precedente parametro date-time, il secondo corrisponde a date-format e l'ultimo array serve a definire il testo che sarà mostrato rispettivamente prima e dopo che il countdown/timer è stato concluso. Da notare che quella funzione restituisce un id, per eseguire codice javascript alla fine di un countdown/timer sarà necessario salvare quell'id in una variabile e poi aspettare che si verifichi l'evento corrispettivo. Un esempio di codice javascript può essere quindi:CODICE<script>
var countdown_id = FFB_CountDown.init('28/10/2020 12:00', '{days}d {hours}h {minutes}m {seconds}s', ['In corso: {countdown}', 'COUNTDOWN FINITO!']);
document.addEventListener(countdown_id, function () {
alert('Countdown finito!');
});
</script>
dove ovviamente al posto di alert('Countdown finito!'); può esserci qualsiasi codice javascript (entro i limiti di forumfree, ovviamente!)
Esempi di utilizzo sono ad esempio applicare dei codici css o eseguire uno script dopo un tot di tempo che l'utente ha aperto la pagina o dopo una certa data. Ad esempio potreste attivare la nuova skin del vostro forum in un giorno importante come capodanno, questo tutto in modo automatico e senza perdervi il brindisi di fine anno! Sono comunque richieste delle minime conoscenze per eseguire queste operazioni.
Edited by Steb95 - 26/1/2019, 14:24. - Countdown: i campi disponibili sono:
-
.
Installato QUI . -
Gro.
User deleted
Io lo utilizzo in questo forum, per il conto alla rovescia di un evento che avrà luogo di recente... . -
.
Ottimo questo script, lo uso nel mio forum-archivio (; . -
.
La guida è stata aggiornata con l'installazione tramite EasyScript e la possibilità di inserire countUp. . -
.
Ho dato una letta veloce alle istruzioni ma non ho capito se del countdown si possa cambiare aspetto e dimensioni. . -
.
Top . -
.
come posso inserirlo nella home page? Mi da sempre errore . -
.
questo countdown funziona ancora... io l'ho provato ma non va .




