-
|
| .
|

Senior Member
- Group
- Member
- Posts
- 59,577
- Reputation
- +2
- Location
- Aen Elle
- Status
- Anonymous
|
|
Ciao, è da tempo che non venivo a chiedere una mano... purtroppo ieri dopo aver installato la shoutbox nel mio blog, dopo qualche problema di caricamento iniziale finalmente la visualizzo sotto la tabella. Ho utilizzato una classe (.shouthorizons) per poterla posizionare fra i codici, fin qui tutto bene.
Purtroppo però nella versione mobile non c'è verso che compaia, ho spostato la classe e provato varie opzioni nel pannello easy innovation, però persiste a non voler comparire in versione mobile.
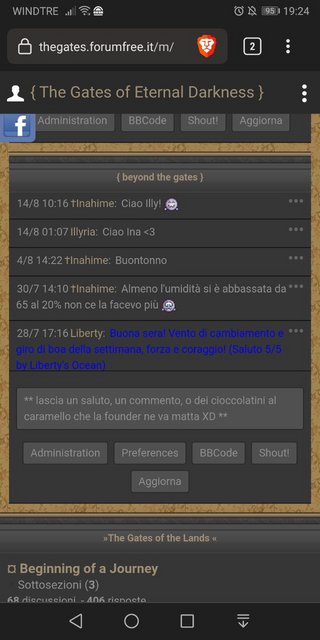
Dalla versione mobile su pc al massimo si è palesata senza la grafica, come da esempio:
Però col refresh mentre la skin mobile torna a posto, la shoutbox scompare di nuovo... penso di aver tentato tutte le strade, mi sa che è un problema che potete risolvere soltanto voi 
Grazie per l'attenzione, attenderò il vostro responso 
|
|
|
| .
|
-
|
| .
|

Advanced Member
- Group
- Staff
- Posts
- 5,189
- Reputation
- +240
- Status
- Anonymous
|
|
Salve,
nel css della mobile (in Amministrazione > Grafica > Mobile/App, riga 218) ha inserito questa istruzione:
CODICE .shoutbox {display: none !important}
che nasconde la shoutbox. Provi a rimuoverla e a vedere se il problema si risolve.
|
|
|
| .
|
-
|
| .
|

Senior Member
- Group
- Member
- Posts
- 59,577
- Reputation
- +2
- Location
- Aen Elle
- Status
- Anonymous
|
|
No vabbè, non ci credo 
La shoutbox l'avevo installata molto tempo fa ma la tenevo in sezione privata mentre ne sistemavo il CSS, poi però è rimasta lì da tempo immemore, e di quel codice me ne sono totalmente scordata ovviamente... avevo controllato pure il CSS mobile ieri trafficando proprio nelle ultime righe... ma niente, sono fusa di brutto...
Ho rimosso il codice ed è tornata visibile infatti... non mi resta che andare al muro della vergogna, scusa la gaffe XD e grazie per l'aiuto anche se t'ho fatto perdere tempo per una mia clamorosa distrazione 
Ma ne approfitto per un'altro problemino, questo non l'ho mai risolto nemmeno nell'altro mio forum, in pratica mi restano dei margini vuoti i lati della shoutbox, che non sono riuscita a risolvere nemmeno con questo codice più vari tentativi diversi:
HTML .shoutbox, .shouthorizons {width: 100%/auto !important; padding: -20px}
Anche l'altezza nella versione mobile, è un po' "ingombrante" c'è un modo per abbassarla un po'? Ci ho provato aggiungendo un height: 150px alla stringa su, ma l'unico risultato è che si sovrappone ai post 
Edited by †Inahime - 29/8/2022, 22:33
|
|
|
| .
|
-
|
| .
|

Advanced Member
- Group
- Staff
- Posts
- 5,189
- Reputation
- +240
- Status
- Anonymous
|
|
Per l'altezza da mobile può provare con
CODICE .sb_shoutbox .shoutbox-list {height: 100px;}
Mentre non ho capito l'altro problema...
|
|
|
| .
|
-
|
| .
|

Senior Member
- Group
- Member
- Posts
- 59,577
- Reputation
- +2
- Location
- Aen Elle
- Status
- Anonymous
|
|
Grazie! Così ho 1km in meno da scorrere quando navigo da mobile 
L'altro problema è che le news/shoutbox non si allineano con le skin, non si adattano alla larghezza in base da dove accedo, tablet o smartphone, insomma:
|
|
|
| .
|
4 replies since 27/8/2022, 20:50 158 views
.


 .
.



 .
.