-
|
| .
|

Senior Member
- Group
- Member
- Posts
- 42,184
- Reputation
- +2
- Location
- Treviso
- Status
- Offline
|
|
Buongiorno,
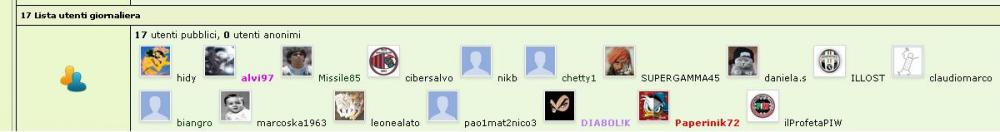
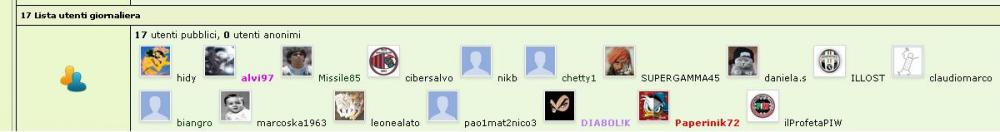
con stile configurato a 2 ottengo questo risultato

è possibile magari con un opzione stile '3' per non andare in conflitto con chi usa già la '2'
avere l'avatar sopra e il nome utente sotto?
grazie in anticipo
|
|
|
| .
|
-
|
| .
|

Advanced Member
- Group
- Followers
- Posts
- 2,882
- Reputation
- +16
- Status
- Anonymous
|
|
|
| .
|
-
|
| .
|

Senior Member
- Group
- Member
- Posts
- 42,184
- Reputation
- +2
- Location
- Treviso
- Status
- Offline
|
|
http://scambiofigurine.forumfree.it/
scusami mi dimentico sempre 
vuoi che metta l'opzione a 2 così vedi l'effetto?
l'ho appena messa a 2
in colori e stili ho questo
CODICE /*utenti connessi nelle 24 ore */
.day_user_div a, .day_user_div p {display: inline-block; padding: 0; margin: 1px}
.day_user_tooltip, .day_user_tooltip:hover {text-decoration:none !important; border-bottom:none !important}
.day_user_tooltip img {height: 35px; width: 35px; margin: 5px; padding: 1px; border: 1px solid #D5D5D5; background: #FFF; box-shadow: 0 2px 2px rgba(0, 0, 0, 0.1)}
.day_user_tooltip {display:inline; position:relative}
.day_user_tooltip span {margin-left: -999em; position:absolute}
.day_user_tooltip:hover span {text-align:left; font-family:calibri, tahoma, geneva, sans-serif; background: #333; background:rgba(0, 0, 0, .8); border-radius: 5px; bottom: 26px; color: #FFF; left: 20%; padding: 5px 15px; position:absolute; z-index: 9; width: 200px; position:absolute; left: 0.5em; bottom: 2.4em; z-index: 9; margin-left: 0}
/*.day_user_tooltip p:after {content: ' - '} */ |
|
|
| .
|
-
|
| .
|

Advanced Member
- Group
- Followers
- Posts
- 2,882
- Reputation
- +16
- Status
- Anonymous
|
|
Prova ad aggiungere questo codice in "colori e stili":
CODICE .day_user_tooltip {text-align: center;}
.day_user_tooltip > img {display: list-item;margin: 0 auto;} |
|
|
| .
|
-
|
| .
|

Senior Member
- Group
- Member
- Posts
- 42,184
- Reputation
- +2
- Location
- Treviso
- Status
- Offline
|
|
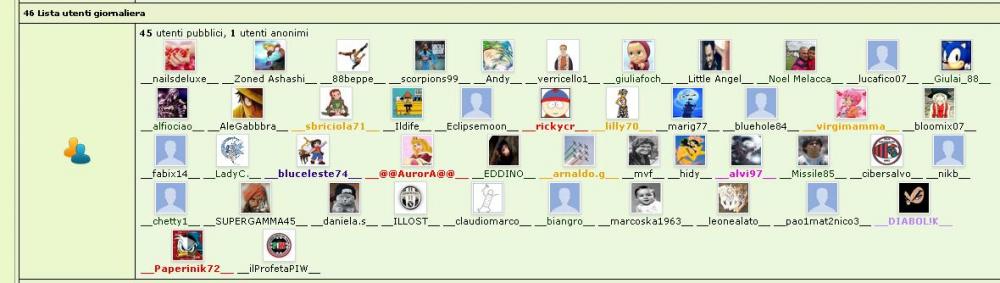
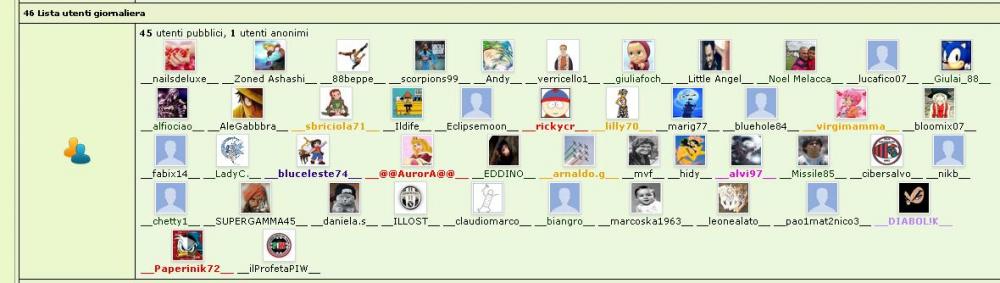
ora viene così

credo che non si possa far meglio perchè la lunghezza dei nomi utenti è variabile, grazie 1000
forse si possono distanziare di + i nomi utenti?
provo ad aggiungere a scommentare questo?
CODICE /*.day_user_tooltip p:after {content: ' - '} */
è possibile stabilire una grandezza fissa per esempio 20 caratteri e riempire con dei blank la parte rimanente del nome utente e allineare l'avatar con il nome utente a sinistra?
ho messo in colori e stili questo
CODICE .day_user_tooltip p:after {content: '__'}
.day_user_tooltip p:before {content: '__'}
ed il risultato è questo

non riesco a mettere solo blank
|
|
|
| .
|
-
|
| .
|

Advanced Member
- Group
- Followers
- Posts
- 2,882
- Reputation
- +16
- Status
- Anonymous
|
| |
Metti un "color:transparent" a .day_user_tooltip p:after e .day_user_tooltip p:before, così dovrebbero diventare trasparenti e lasciare vuoto lo spazio tra gli avatar.
|
|
|
| .
|
-
|
| .
|

Senior Member
- Group
- Member
- Posts
- 42,184
- Reputation
- +2
- Location
- Treviso
- Status
- Offline
|
|
mi scrivi la sintassi corretta?
perchè l'ho messo così
CODICE .day_user_tooltip p:after background:transparent {content: '__'}
.day_user_tooltip p:before background:transparent {content: '__'}
e non va bene
ah ora ho visto color correggo subito
|
|
|
| .
|
-
|
| .
|

Advanced Member
- Group
- Followers
- Posts
- 2,882
- Reputation
- +16
- Status
- Anonymous
|
|
va inserito tra le parentesi graffe, preceduto da un punto e virgola ";"
CODICE .day_user_tooltip p:aftert {content: '__'; color:transparent}
.day_user_tooltip p:before {content: '__'; color:transparent}
Edited by Andy - 4/1/2015, 13:48
|
|
|
| .
|
-
|
| .
|

Senior Member
- Group
- Member
- Posts
- 42,184
- Reputation
- +2
- Location
- Treviso
- Status
- Offline
|
|
no così non va
CODICE .day_user_tooltip p:after color:transparent {content: '__'}
.day_user_tooltip p:before color:transparent {content: '__'}
 
CITAZIONE (Andy @ 4/1/2015, 13:47) va inserito tra le parentesi graffe, preceduto da un punto e virgola ";" CODICE .day_user_tooltip p:aftert {content: '__'; color:transparent}
.day_user_tooltip p:before {content: '__'; color:transparent}
provo subito
forse bisognerebbe stabilire per ogni utente una cella di una tabella di grandezza fissa così la distanza fra un avatar e l'altro è sempre la stessa
Andy esiste una funzione che conta il numero caratteri del nome utente e riempie di blank fino ad arrivare ad una grandezza fissa di 25 caratteri ed il resto lo tronca?
|
|
|
| .
|
-
|
| .
|

Senior Member
- Group
- Followers
- Posts
- 12,737
- Reputation
- +11
- Status
- Anonymous
|
| |
Non ho capito la parte finale, vuoi troncare i nick?
|
|
|
| .
|
-
|
| .
|

Senior Member
- Group
- Member
- Posts
- 42,184
- Reputation
- +2
- Location
- Treviso
- Status
- Offline
|
|
ciao, ora con il nome utente sotto l'avatar la distanza fra un avatar e l'altro è variabile perchè dipende dal numero di caratteri del nome utente, allora avevo pensato a due soluzioni,
1 - mettere avatar e nome in una cella di una tabella a grandezza fissa in modo tale che la distanza sia sempre uguale
2 - riempire di spazi il nome utente per un max di 25 caratteri ed eventualmente troncare il nome se li supera, oppure se è possibile andar a capo
scusami non so se è fattibile, grazie
|
|
|
| .
|
-
|
| .
|

Senior Member
- Group
- Followers
- Posts
- 12,737
- Reputation
- +11
- Status
- Anonymous
|
|
Volendo puoi troncare i nick:
CODICE .day_user_tooltip .utente, .day_user_tooltip .gruppo5 {text-overflow: ellipsis; white-space: nowrap; overflow: hidden; max-width: 45px !important;}
Il codice è incompleto, devi aggiungere tutti i gruppi che vuoi troncare, per esempio io ho fatto utenti e gruppo5
|
|
|
| .
|
-
|
| .
|

Senior Member
- Group
- Member
- Posts
- 42,184
- Reputation
- +2
- Location
- Treviso
- Status
- Offline
|
|
quindi dovrei mettere gli utenti con un nome lungo in un particolare gruppo?
ah ho capito, se sono in un gruppo particolare lo devo aggiungere
se sono utenti normali è già inserito
ho messo
prova a vedere
|
|
|
| .
|
-
|
| .
|

Senior Member
- Group
- Followers
- Posts
- 12,737
- Reputation
- +11
- Status
- Anonymous
|
|
No, devi troncare tutti i nick di tutti i gruppi quindi dovrai creare un codice così:
.day_user_tooltip .amministratore, .day_user_tooltip .moderatore, .day_user_tooltip .gruppo1, .day_user_tooltip .gruppo2, .day_user_tooltip .gruppo3, etc...
|
|
|
| .
|
-
|
| .
|

Senior Member
- Group
- Member
- Posts
- 42,184
- Reputation
- +2
- Location
- Treviso
- Status
- Offline
|
| |
e per gli utenti normali?
|
|
|
| .
|
20 replies since 4/1/2015, 07:34 265 views
.





 va inserito tra le parentesi graffe, preceduto da un punto e virgola ";"CODICE.day_user_tooltip p:aftert {content: '__'; color:transparent}
va inserito tra le parentesi graffe, preceduto da un punto e virgola ";"CODICE.day_user_tooltip p:aftert {content: '__'; color:transparent}
